

- How to change text direction in photoshop cs6 install#
- How to change text direction in photoshop cs6 upgrade#
If the plugin doesn’t provide a way to reset the text, you can still upgrade it to use Figma’s RTL and bidi features, but you will need to create a new text layer and rewrite your copy. This ensures your text will flow as expected when you upgrade to using Figma’s RTL and bidirectional features.

If the font you’re using does not support the RTL scripts you’re typing, Figma will fall back to a different font ↓.īefore you upgrade: Check the RTL plugin for a way to reset the text to its original state before the plugin was used.

How to change text direction in photoshop cs6 install#
If you're using Figma in the browser, you can install the Figma Font Helper to access your local fonts.įigma’s default font list includes RTL fonts. If you are using the Figma desktop app, you can use any fonts already on your computer.
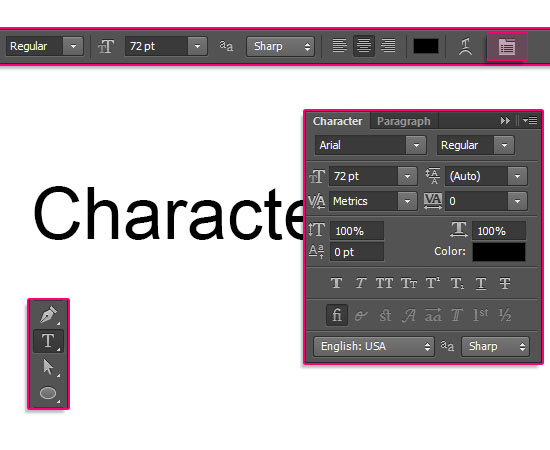
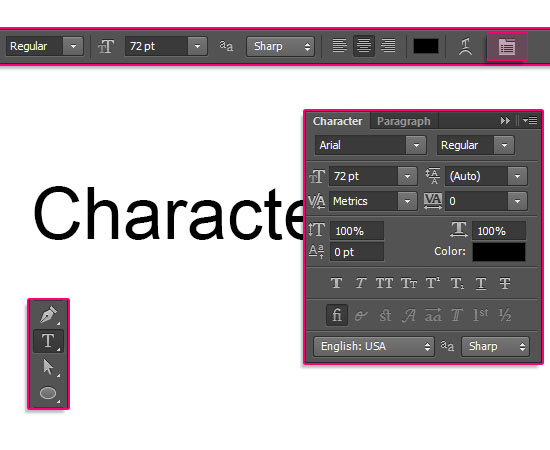
Open the main menu in the top left corner. Use right to left text direction or left to right text direction.Ĭhange the direction of RTL text in a FigJam file from the quick actions menu or the main menu.  Click or to toggle between RTL and LTR directions. Select text layer(s) containing RTL script. Figma designĬhange the direction of RTL text in a Figma design file from the right sidebar, quick actions menu, or main menu. If an RTL script is detected in your text layer, a will appear in the text section of the right sidebar, allowing you to control the text direction. However, controls are available to override text direction per paragraph in Figma design and FigJam files. By default, Figma automatically handles text direction based on language detection. Direction controlsįigma supports bidirectional text, so you can write in both LTR and RTL scripts in the same paragraph. When clicking and holding your mouse to highlight bits of text, the highlight moves in the direction of the selected language. When using the left and right arrow keys to navigate through your text, think of their directions as “forward” and “backward” based on the direction setting ↓ of the text. Mixing RTL and LTR scripts in the same text layer affects how highlighting and cursor movements work. In FigJam, text will automatically right-align on new stickies if you’re typing in an RTL script. If you need different text alignment, create a new text layer. Note: Each text layer can have one text alignment. This is handy when you want to resize a group of elements at once. However, you can also use the Scale tool to resize text. We recommend using the Font Size property to adjust the size of your Text. Figma will reposition the text within the layer based on its current alignment properties. Click and drag to change the dimensions of the bounding box. Your cursor will change to the Scale icon. Hover over the section of the bounding box you would like to change. Select the Text layer you'd like to edit. Adjust the bounding box with the Move tool selected. If you would like to change the size of a Text layer, you can adjust the bounding box. You can control how text appears within the bounding box using the vertical and horizontal alignment properties. This bounding box controls how Figma positions and arranges text on the canvas. Drag to resizeĮvery text layer will have a blue bounding box around it. There are a few ways you can adjust the size of a text layer. Want to adjust the properties of a Text layer? Check out our Explore Text Properties article.
Click or to toggle between RTL and LTR directions. Select text layer(s) containing RTL script. Figma designĬhange the direction of RTL text in a Figma design file from the right sidebar, quick actions menu, or main menu. If an RTL script is detected in your text layer, a will appear in the text section of the right sidebar, allowing you to control the text direction. However, controls are available to override text direction per paragraph in Figma design and FigJam files. By default, Figma automatically handles text direction based on language detection. Direction controlsįigma supports bidirectional text, so you can write in both LTR and RTL scripts in the same paragraph. When clicking and holding your mouse to highlight bits of text, the highlight moves in the direction of the selected language. When using the left and right arrow keys to navigate through your text, think of their directions as “forward” and “backward” based on the direction setting ↓ of the text. Mixing RTL and LTR scripts in the same text layer affects how highlighting and cursor movements work. In FigJam, text will automatically right-align on new stickies if you’re typing in an RTL script. If you need different text alignment, create a new text layer. Note: Each text layer can have one text alignment. This is handy when you want to resize a group of elements at once. However, you can also use the Scale tool to resize text. We recommend using the Font Size property to adjust the size of your Text. Figma will reposition the text within the layer based on its current alignment properties. Click and drag to change the dimensions of the bounding box. Your cursor will change to the Scale icon. Hover over the section of the bounding box you would like to change. Select the Text layer you'd like to edit. Adjust the bounding box with the Move tool selected. If you would like to change the size of a Text layer, you can adjust the bounding box. You can control how text appears within the bounding box using the vertical and horizontal alignment properties. This bounding box controls how Figma positions and arranges text on the canvas. Drag to resizeĮvery text layer will have a blue bounding box around it. There are a few ways you can adjust the size of a text layer. Want to adjust the properties of a Text layer? Check out our Explore Text Properties article.








 0 kommentar(er)
0 kommentar(er)
